Designing a beautiful website from scratch can be difficult for developers of all skill levels. Luckily, in today’s Build and Beyond video, Jamie Marsland reveals his ten favorite WordPress design tools and websites to elevate your next build.
Get inspiration for your next website’s design and then start building with WordPress.com. Ready to get going? Click below to embark on your free trial today:
WordPress.com/JamieHere are the sites and resources mentioned in the video:
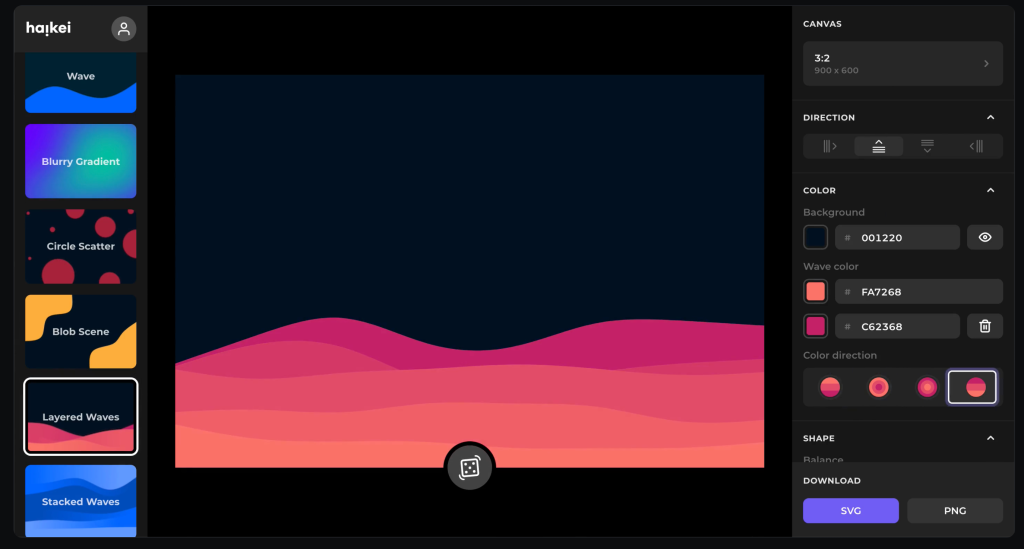
 Heikei
HeikeiStunning backgrounds and visuals
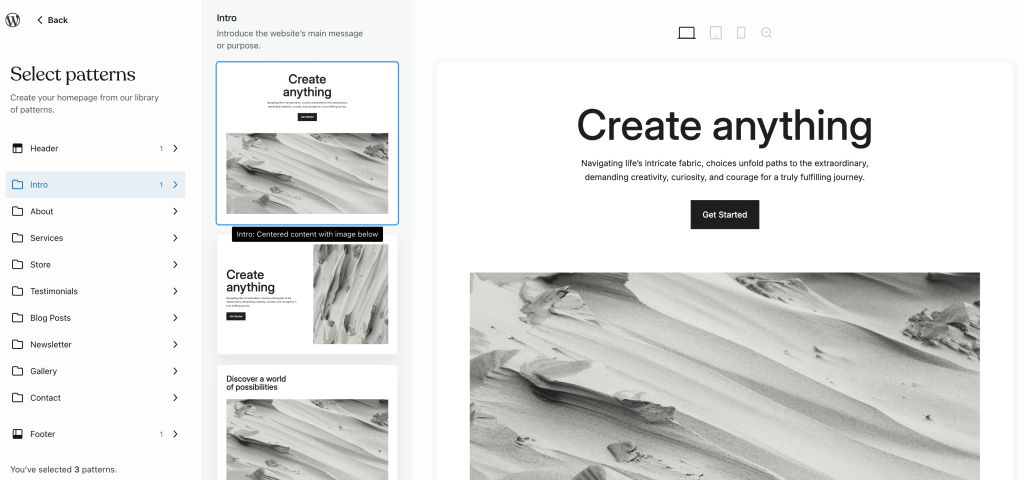
 WordPress.com Assembler
WordPress.com AssemblerA design-your-own-theme tool using block patterns
 Glassmorphism
GlassmorphismFree CSS generator for a glass effect
 Designspiration
DesignspirationSave and explore inspiring designs
 Shots
ShotsEasy mockups for products and thumbnails
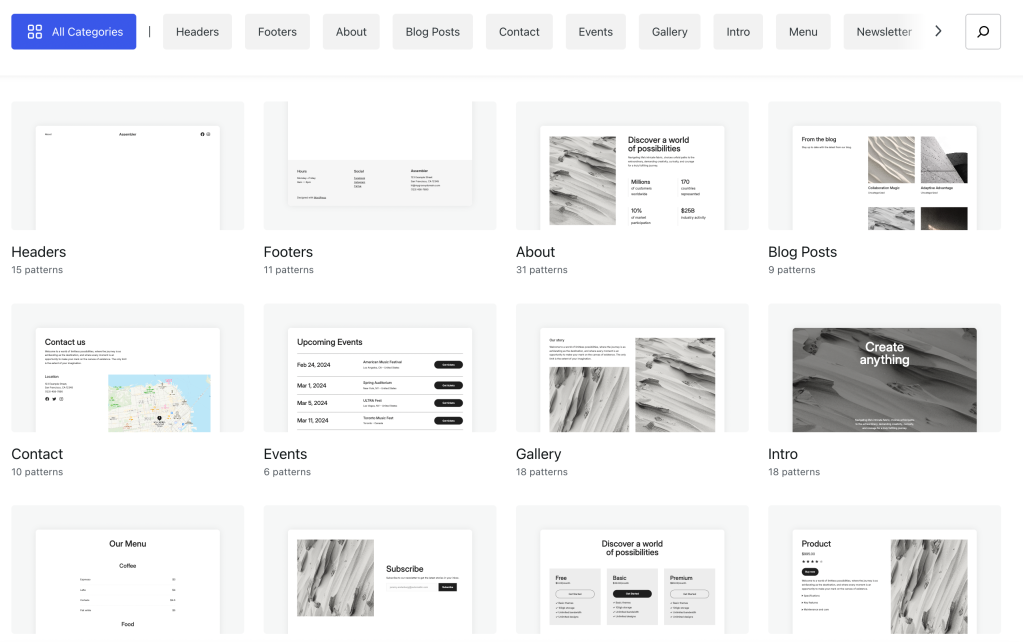
 WordPress.com Pattern Library
WordPress.com Pattern LibraryWordPress.com’s free library of block patterns
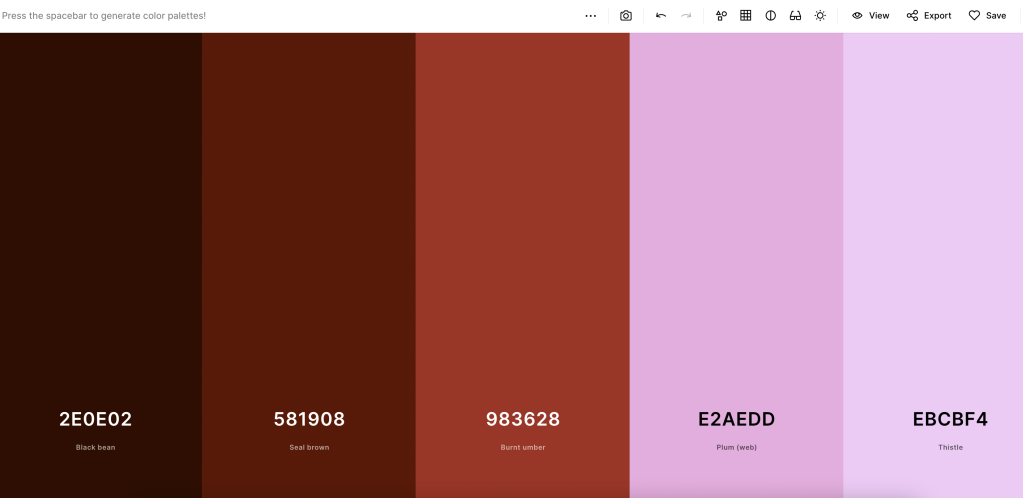
 Coolors
CoolorsGenerate color palettes with a click
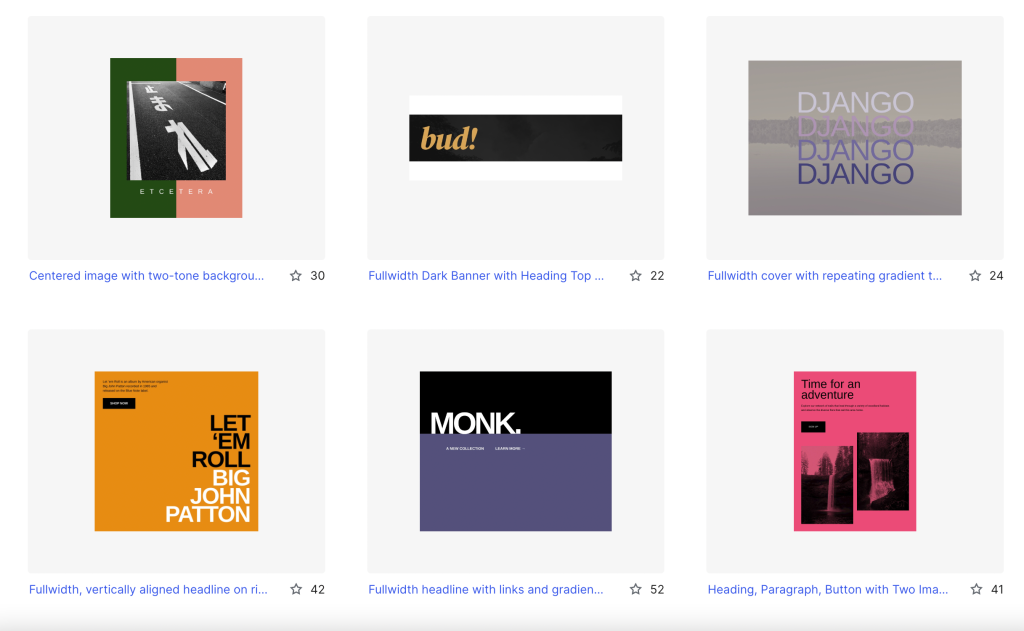
 WordPress.org Pattern Library
WordPress.org Pattern LibraryAnother block pattern library, but with community-uploaded designs
 Midjourney
MidjourneyThe best AI image generator
 Instant Images
Instant ImagesWordPress plugin to easily find free-to-use images